はじめに
ランディングページ最適化(LPO)は、ウェブサイト訪問者を実際の顧客に変えるための重要な手法です。訪問者が求める情報を的確に提供し、行動を促すことで、コンバージョン率を劇的に向上させることができます。この記事では、LPOの効果的な構成要素や、具体的な改善方法について詳しく解説します。さらに、成功事例も取り上げ、ランディングページの質を最大限に高めるためのポイントを提供します。
目次
- ランディングページ最適化の重要性
- 効果的な構成要素
- ユーザー体験の向上方法
- 改善ポイントの具体例
- 成功事例の分析
- LPOの実施手順
- ツールとリソース
- 今後のトレンド
1. ランディングページ最適化の重要性
ランディングページ最適化は、ユーザーが広告や検索エンジンから流入した際、期待する情報を瞬時に提供し、行動を促すために欠かせない手法です。ターゲットユーザーに応じた内容を正確に伝え、視覚的な要素で興味を引きつけることで、訪問者がページに留まる確率を高め、最終的なコンバージョンへと繋がる可能性を引き上げます。
例えば、広告からランディングページにたどり着いたユーザーが求めている情報がすぐに見つからない場合、そのままページを離れてしまうリスクが高まります。ランディングページを最適化することで、ターゲットユーザーに最も関連するコンテンツを提供し、離脱を防ぐことが可能です。
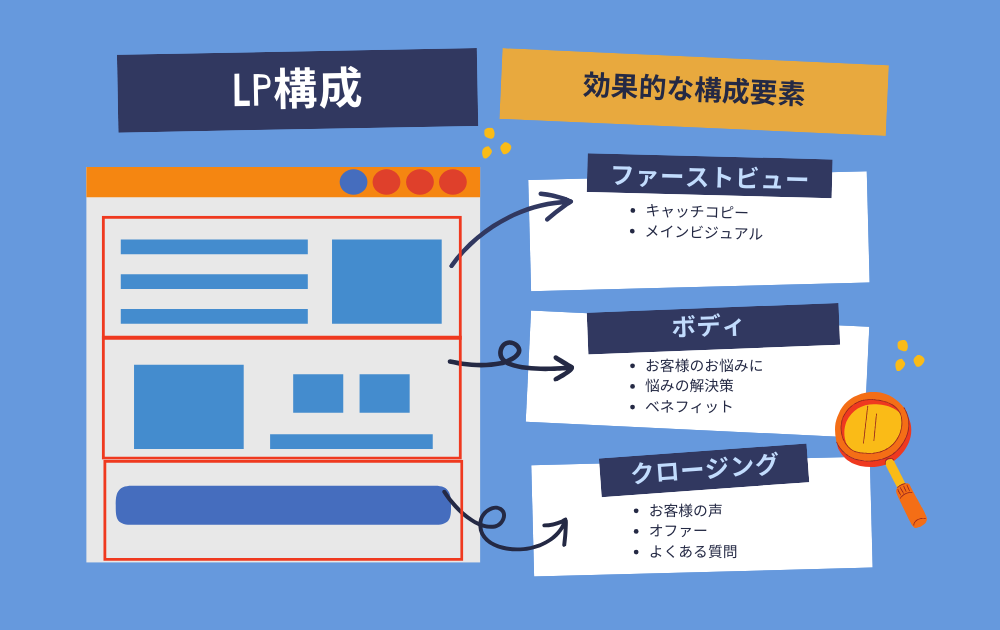
2. 効果的な構成要素

ランディングページを最適化するための効果的な構成要素には、キャッチコピー、アイキャッチ画像、CTA(行動喚起)ボタン、お客様の声、FAQセクションなどがあります。
- キャッチコピー: 訪問者の目に最初に入るキャッチコピーは、そのページの成否を大きく左右します。ユーザーが直面している問題に対してどのように解決策を提供するのか、明確に伝えることが求められます。
- アイキャッチ画像: 高品質で魅力的な画像を使用することで、訪問者の関心を引き、ページに留まる時間を延長させます。
- CTAボタン: 目立つ位置に配置し、明確なアクションを促す文言を使用することが重要です。
- お客様の声: 信頼性を高めるために実際の顧客のフィードバックを掲載することで、訪問者が製品やサービスに対してより安心感を抱けるようにします。
- FAQセクション: よくある質問を予め解消することで、ユーザーの不安を軽減し、行動を促します。
3. ユーザー体験の向上方法
効果的なランディングページ最適化は、単にデザインを改善するだけでなく、ユーザー体験を大幅に向上させることを目的としています。
- レスポンシブデザイン: デバイスの画面サイズに応じて自動的にレイアウトを調整することで、スマートフォンやタブレットからのアクセスにも対応可能です。
- シンプルなナビゲーション: 複雑なメニューやリンクの過剰な表示を避け、直感的に目的の情報にたどり着けるように設計します。
- 視覚的な階層構造: 見出しや色使いを工夫し、重要な情報を強調することで、ユーザーが必要な情報に迅速にアクセスできるようにします。
- インタラクティブ要素: クイズやアンケートを取り入れることで、ユーザーの関与を高め、より深い体験を提供します。
4. 改善ポイントの具体例
ランディングページを最適化するためには、具体的な改善策を実施することが重要です。
- A/Bテスト: キャッチコピーやCTAボタンの色など、異なるバージョンをテストし、どの要素が最も効果的かを確認します。
- CTAボタンの色変更: 例えば、青からオレンジに変更したことでクリック率が向上した企業の事例があります。このような小さな変更が、コンバージョン率に大きく影響することがあります。
- ファーストビューの改善: 初めに表示されるキャッチコピーや画像を工夫することで、訪問者がページに留まる時間を増やすことが可能です。
5. 成功事例の分析

具体的な成功事例を分析することで、どのようなアプローチが有効であるかを学ぶことができます。
例えば、あるLPでは、ターゲットユーザーの年齢層に応じて文字サイズを大きくし、シンプルな構成で問い合わせフォームを配置することで、コンバージョン率が大幅に向上しました。また、視覚的な情報伝達に重点を置くことで、複雑な情報を効果的に伝えることができました。
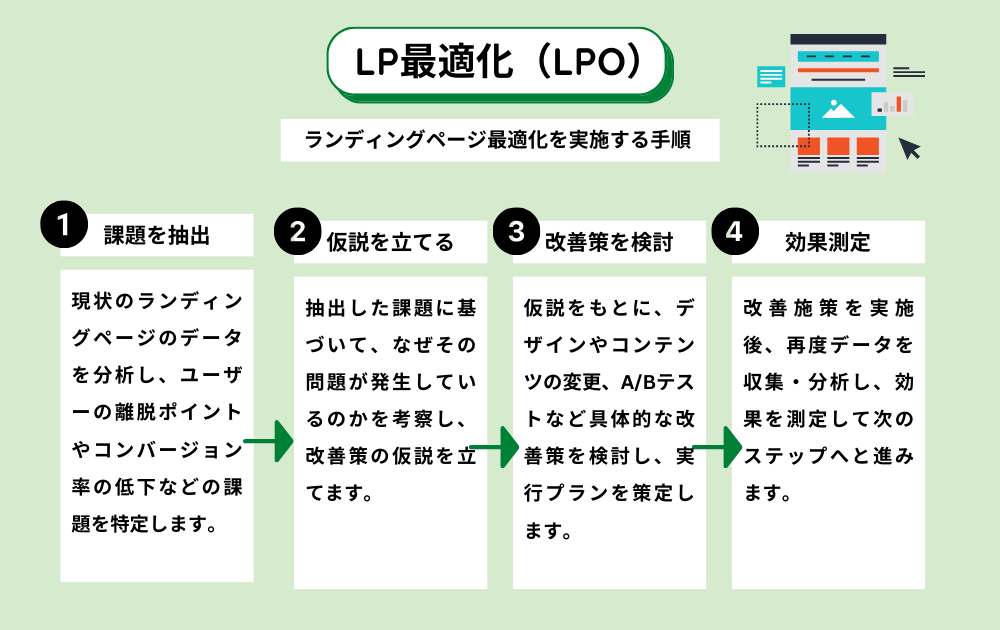
6. LPOの実施手順

効果的なランディングページ最適化を行うためには、以下の手順に従うことが推奨されます。
- 現状分析: 訪問者数や直帰率などを確認し、現在のLPのパフォーマンスを評価します。
- 仮説の設定: データに基づき、どの部分が改善すべきポイントかを特定します。
- 改善策の実施: 仮説に基づいて具体的な変更を加えます。
- 効果測定: 改善後のパフォーマンスを測定し、次のアクションに繋げます。
7. ツールとリソース
ランディングページ最適化を支援するためのツールには、以下のものがあります。
- Google Analytics: ユーザーの行動データを分析し、改善点を見つけるために活用されます。
- A/Bテストツール(Optimizely, VWOなど): 異なるバージョンのページを同時にテストし、効果的な要素を特定します。
- ヒートマップツール: どの部分がクリックされているかを視覚的に把握し、改善に役立てます。
8. 今後のトレンド
今後のランディングページ最適化のトレンドとして、AI技術の活用が挙げられます。AIを活用することで、ユーザーの行動データを基にパーソナライズされた体験を提供することが可能になります。また、インタラクティブコンテンツの導入や音声検索への対応も重要な要素となっています。
まとめ
ランディングページ最適化は、ユーザーの期待に応えるコンテンツと魅力的なデザインを通じて、訪問者を顧客に変えるための重要な施策です。具体的な構成要素やユーザー体験の向上を意識し、A/Bテストやデータ分析を行うことで、コンバージョン率を大幅に改善することができます。今後のトレンドにも対応しながら、効果的なランディングページを作成していきましょう。
この記事が役に立ったと感じたら、ぜひコメント欄でご意見をお聞かせください。また、他の記事もご覧いただき、さらに効果的なウェブマーケティング戦略を見つけてみてください!








































コメント